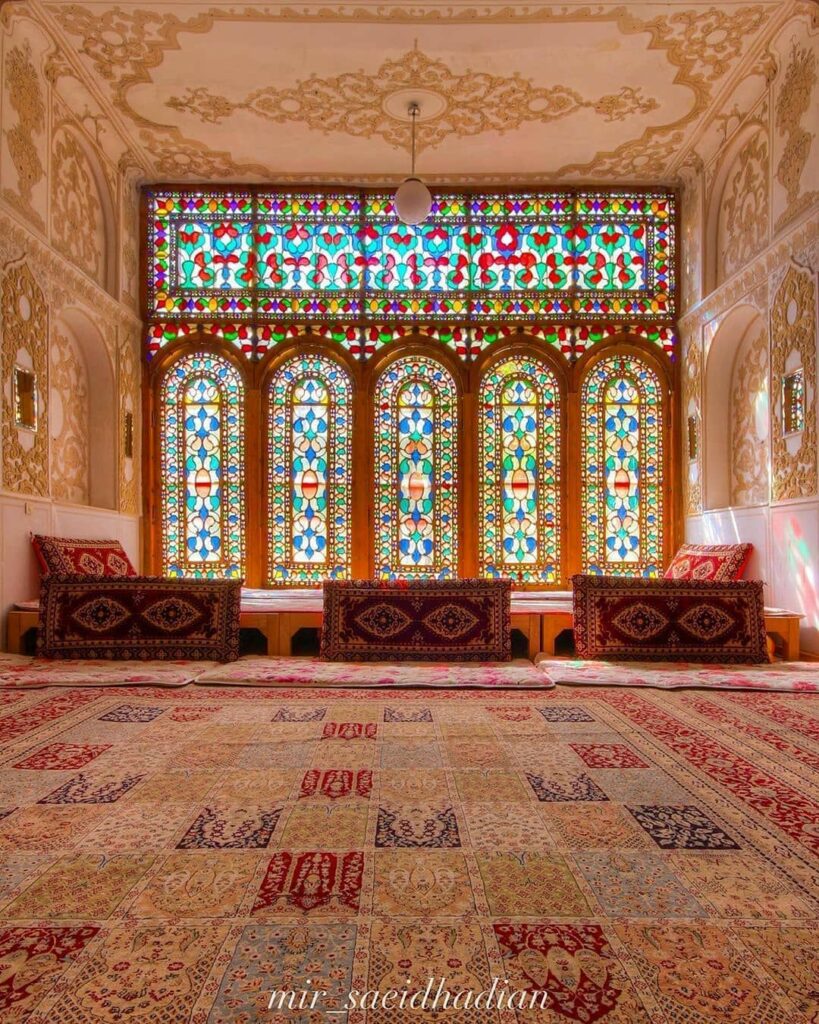
This blog post is about windows, their formation and meaning in pre-islam and islamic Iran. Orsi windows are one of the symbols of Zoroastrianism and Islamic architecture.

The most historical complete form of coloured windows are sash windows. They are large wooden windows that are covered with coloured glass with sliding openings. The golden era of Orsi windows come back to the Safavid and Qajar epoch, however the oldest coloured windows in Iran are in Choghazanbil Building (1275–1240 v. Chr.)
The reason and philosophy of these windows are briefly listed as:
1. Supply of light for inner space
2. Exposure of outer space
3. Reduction of sunlight and heat intensity
4. Creation of beauty in building facades
5. Privacy and confidentiality of outer space
6. Ward off pesky insects (Stained glass of sash windows creates colorful light and makes the pesky insects out of the Orosi rooms).
The colours that are mostly used in these buildings are white, blue and green.
Spiritual perception of Orosi windows are based on the geometrical shapes and their number which have a strong connection with religious beliefs. According to studies, they form chawed to sash windows, because at that time the purity and importance of islamic and traditional architecture was less and the government was fascinated by European design and architecture. There was a case study at Uraman village (an old ancient village in Iran, where is a cultural-historical intact rural area colored glass was used due to the orders of Zoroastrianism) that shows that the main coolers used in these windows where white green and blue that are mainly by the orders of Zoroastrianism.

If you contemplate the movement of sun in 24 hours, it has color alteration at three points, when the sun is about to rise (which is the time for early morning prayer in both Islam and Zoroastrianism), when the sun at the middle of sky and gives yellow or white light (which is the noon prayer time in both Islam and Zoroastrianism) and at night when the sun is reflected through moon but it is not as Maghrib prayers because the sun releases the same light as sunrise so it shows 4 times that we can read 5-fold prayers (we can read evening prayer with noon prayer or at a time near to that, so totally are 5 prayers). Now these lights are analyzed with their filtering through coloured glass:
First mood: It is the time when sun is about to rise, commonly called a dawn. At this situation a soft blue light spreads in the sky and subsequently comes to the Earth. If this light is filtered by blue glass, along with green and white glass produces more blue color that properly shows the morning prayer time and makes people aware of it. This mood, dawn, is just as the setting sun and is maghrib prayer time. In fact, this type of glass shows two prayer times.
Second mood: It is the time when sun is in the middle of the sky and produces the greatest amount of white or yellow light. This type of color is passed through white glass as its early color (without filtering) and has the most color among blue and green colors. White glass makes people understand the noon prayer time and do their divine duty.
Third and the last mood: It is after sunset mood and sun reflects its light just through moon. In fact, the light produced by the moon is the sun light which is slightly yellow. So here we have two types of light:
1. The light of sky at night which is dark blue.
2. The moonlight which is reflection of sunlight and is slightly yellow.
The combination of these two colors is green which is exactly the same color as the third glass, which is green. At this time, the green light is produced by this glass more than others so people can understand the time of Maghrib and night prayers and pray them too.
Bibliography
Hashemian, Mohammad & Takallouie, Mohammad Reza & Mafakher, Farshad. (2018). The creation philosophy of colored Windows and Orosi Windows in Islamic Architecture.