Da ich im letzten Semester mit der Planung des Audiostudios der FH Joanneum beaufragt wurde, kam mir zunächst die Idee die Nachhallzeit der geplanten Umsetzung zu kalkulieren. Allerdings ist mir bei der Recherche nach einem geeigneten Tool aufgefallen, dass es keine kompakte Applikation gibt, die dies ermöglicht. Es gibt zwar komplexe Simulationssoftwares wie EASE der Firma AFMG Technologies GmbH, bei denen die Nachhallzeiten in einem 3D-Modell ermittelt werden und das Nachbauen eines Raumes mit einem großen Zeitaufwand verbunden ist, diese Softwarelösungen sind aber verhältnismäßig teuer und nicht im Sinne einer schnellen Nachhallzeitberechnung.
Da ich mich außerdem in meinem Project Work mit der Programmierung von Unity-Skripten in der Programmiersprache C# beschäftigt habe und tiefgreifendere Kenntnisse in dieser Sprache erlernen wollte, kam ich in den letzten Semesterferien auf die Idee, eine solche Applikation selber zu schreiben, um bei zukünftigen Projekten Nachhallzeitkalkulationen anbieten zu können. Außerdem wäre es in naher oder ferner Zukunft auch im Interesse aller Akustiker und Audioenthusiasten, eine solche Software zu veröffentlichen.
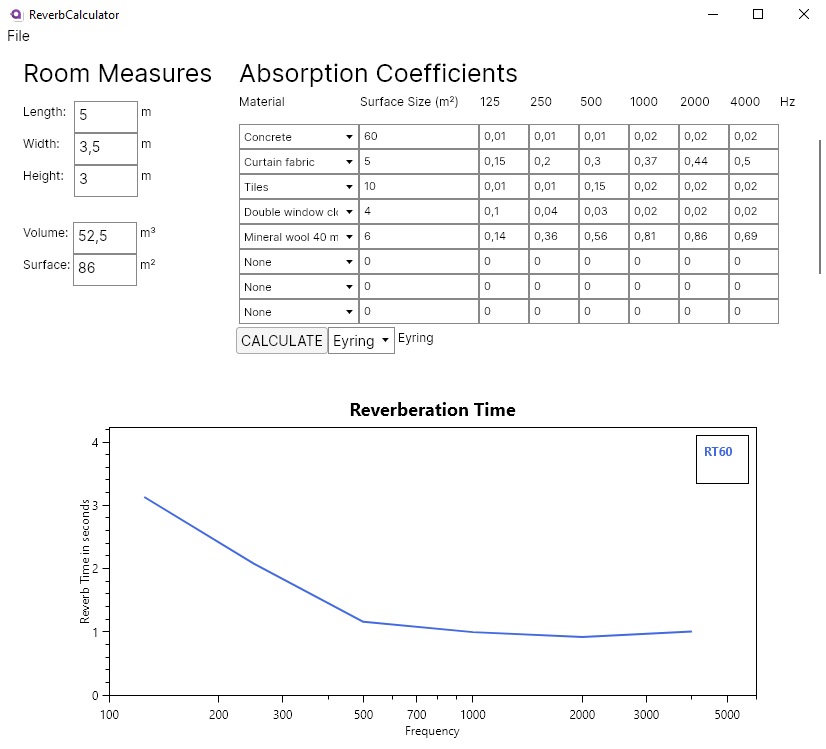
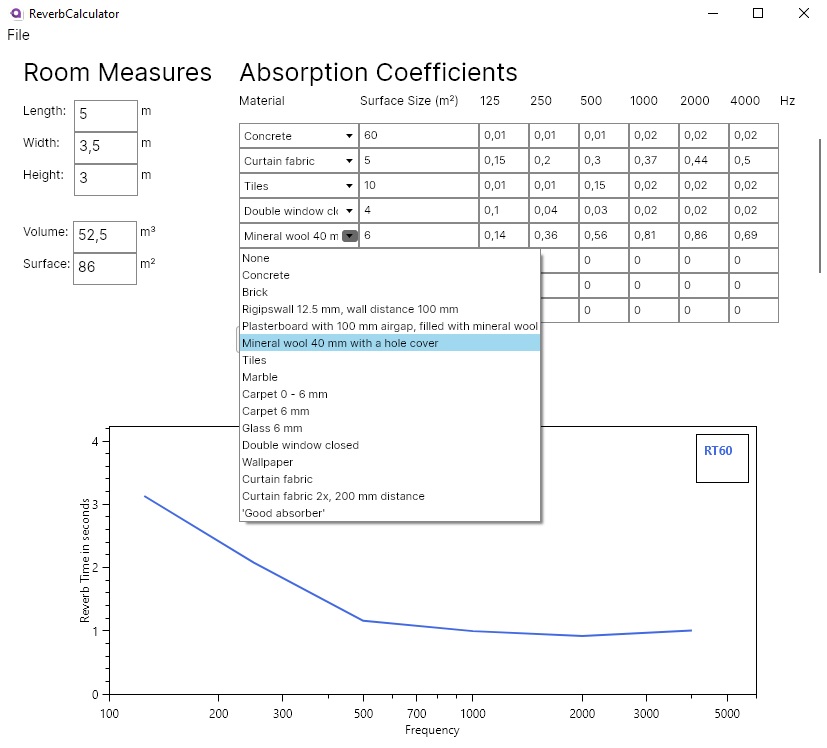
Grundsätzlich funktioniert die Applikation so, dass man zunächst die Maße des (rechteckigen) Raumes eingibt. Daraus wird das Volumen und die Oberfläche ermittelt, die für die spätere Kalkulation benötigt wird. Man wählt daraufhin das Oberflächenmaterial aus, aus welcher die Wände, Decken und Böden bestehen. Für die verschiedenen Materiale werden Oberflächengrößen eingegeben, die auch für die Kalkulation benötigt werden.
Im unteren Teil der Applikation wird nun nach dem Betätigen des “CALCULATE”-Buttons die Nachhallzeit in einem Graphen ausgegeben.

Behind The Scenes
Das Programm habe ich mithilfe des C#/XAML-Frameworks Avalonia geschrieben, das auf der Syntax des .NET-Frameworks WPF aufbaut, das für für User Interfaces entwickelt wurde. Der Unterschied zu WPF ist allerdings, dass Avalonia cross-platform ist und somit auch auf anderen Betriebssystemen als Windows ausführbar ist. Zusätzlich habe ich für die Applikation das MVVM-Konzept verfolgt, welches das User Interface streng von der Programmlogik und der Datenbank trennt. Dies ermöglicht in Zukunft leichtere Eingriffe in die verschiedenen Teilaspekte des Programms, wie z.B. des User Interfaces, ohne die Programmlogik verändern zu müssen.
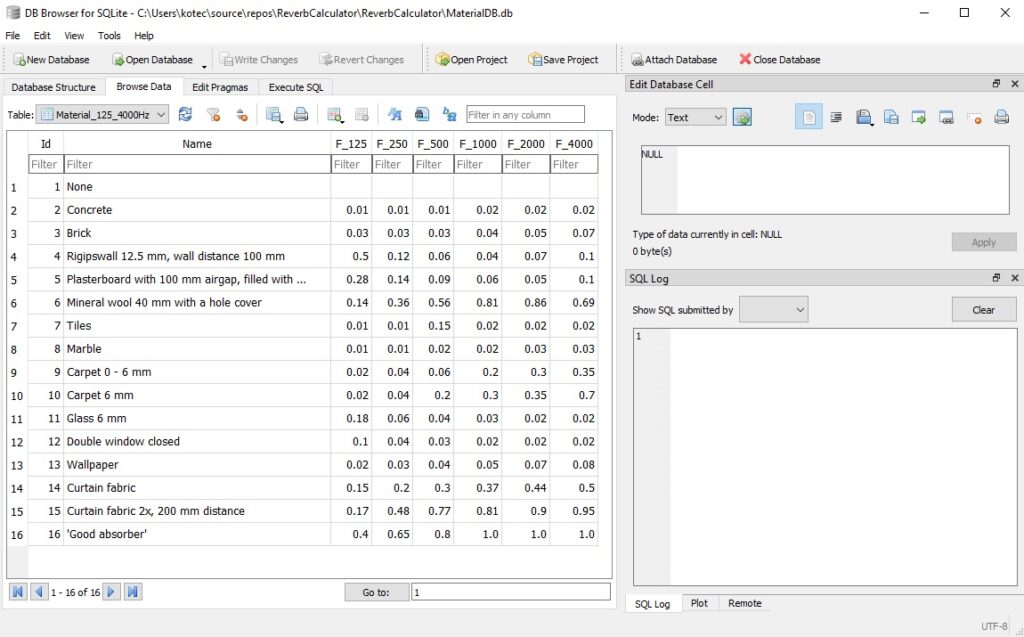
Die Auswahl der Oberflächenmateriale geschieht über ein Dropdownmenü, welches eine Liste verschiedener Materiale aus einer aktuell noch provisorisch angelegten Datenbank ausgibt.

Die Datenbank wurde mittels SQLite angelegt und in das Programm implementiert. SQLite ist eine kompakte SQL-Lösung, die sich hervorragend für lokal angelegte Datenbanken eignet und ohne Webserver auskommt.

Der Kern der Kalkulation basiert auf statistischen Nachhallzeitberechnungen nach Eyring bzw. Sabine, die ich in einem meiner früheren Blogposts bereits behandelt habe. Man kann manuell zwischen der Berechnung nach Eyring bzw. Sabine auswählen. Graphisch wird die Nachhallzeit mit dem .NET-Framework OxyPlot, das praktischerweise auch mit Avalonia kompatibel ist, ausgegeben.
Das Programm funktioniert bereits im Kern, es gibt allerdings noch einige Sachen, die überarbeitet und verfeinert werden müssen für eine professionelle Nutzung:
- Erweiterung der Bänder der Absorptionsgrade von Oktavbändern von 125 – 4000 Hz auf Terzbänder von 50 – 8000 Hz
- Option zum Umschalten zwischen 125 – 4000 Hz und 50 – 8000 Hz
- Automatische Auswahl zwischen der Eyring und Sabine-Berechnung je nach gemitteltem Absorptionsgrad
- Manuelle Skaliermöglichkeiten des Graphen
- Plotten des Graphen als PDF oder JPEG
- Vergleich von Graphen mit verschiedenen Oberflächenkonfigurationen
- Fehlermeldung bzw. Warnung, wenn Oberflächen der Materiale größer sind als die gesamte Raumoberfläche
- Speicher- und Lademöglichkeit der Raumkonfiguration und der Berechnung
- Manuelles Einpflegen und Speichern von Materialdaten
- Auslesen von Materialdaten aus Excel-, CSV-Tabellen und SQL Datenbanken.
- Überarbeitung des User Interfaces
Quellen:
https://www.afmg.eu/en/ease-enhanced-acoustic-simulator-engineer
https://docs.microsoft.com/en-us/xamarin/xamarin-forms/enterprise-application-patterns/mvvm