In this post, the concept of happiness as a basis for possibility-driven design and the challenges of happiness as a design goal and “possibilities” as key to reach this goal, will be addressed. While a problem-driven approach takes a problem as a start, a possibility-driven approach looks out for a possibility. The possibility has to be rooted in our knowledge of happiness, in human practice and human needs.
Happiness
Happiness is an ultimate goal, for every human being. According to a study of Laura King and Sheri Broyles (1997) [1], where they invited people to make three wishes for “anything at all,” happiness was found to be the most common wish. In other words: a happy life is highly desirable.
To be happy is a quality in itself and a lot of research has been devoted to identify the conditions for, and the causes of, happiness. Moreover, in the last years, several beneficial consequences of happiness have been empirically demonstrated: happy people are successful in many life domains and these successes are at least in part due to their happiness. Happy people are more social, altruistic, active, like themselves and others more, have strong bodies and immune systems, and better conflict resolution skills. Moreover, happiness promotes constructive and creative thinking. Simply said, happy people are healthier, more successful, and contribute more to the lives of others. [2]
So it seems only natural to make happiness therefore a major objective for design. Designers need to find answers to questions such as: what causes happiness? How can people become happier? Can we deliberately make them happier? Even though the answers to these questions seem to be fundamental to our understanding of human functioning and flourishing, empirical re-search in the social and behavioral sciences on happiness is a rather recent phenomenon (Larsen & Eid, 2008). [3] This phenomenon led to a completely new discipline of psychology called Positive Psychology. Researchers working in this field argue that happiness has an affective and a cognitive component. The affective component is the balance of negative versus positive affect experienced on a day-to-day basis. The cognitive component is the amount of global satisfaction individuals express with their lives. In other words, a happy person is feeling good most of the time and is satisfied with life. An unhappy person is feeling bad most of the time and is dissatisfied with life. There is not one “ingredient for happiness” but there are several crucial ingredients, none of them alone sufficient to make a person happy. Within the research of happiness there are two views, which have been identified and labeled after Aristotle’s (350 B.C.E./1998 C.E.) classical distinction between Hedonism and Eudaimonia. [4]
Hedonic View [5]
The focus is on happiness that stems from savoring life’s pleasures. This requires an ability to enjoy beautiful sunsets, a delicious meal, a warm bath and good company. Hedonic happiness arises from the experience of positive feelings, per se. It involves not only the pursuit of activities that are pleasurable, but also the pursuit of one’s ability to truly enjoy these activities. In other words, becoming happier does not necessarily require more pleasurable activities, but can also be realized by taking more pleasure in our activities.
Eudaimonic View [6]
Also named virtue-based view, focuses on happiness that stems from the fulfillment through engaging in meaningful activity and the actualization of one’s true potential. This requires an ability to identify meaningful life goals, and to attain them. That means striving for something personally significant, whether it is learning a new craft, changing careers, or raising moral children. Those people are happier than those who do not have strong dreams or aspirations. Meaningful goals provide direction. Committed goal pursuit provides a sense of purpose and a feeling of control over our lives. The process of working towards a goal, participating in a valued and challenging activity, is as important to well-being as its attainment itself. Meaningful goals connect abstract values, such as being autonomous or feeling related, to everyday activities. Examples are: developing a drawing talent, contributing to the lives of others, bringing joy to people through music, raising children in the best possible way. Ed Diener and Eunkook Suh (1999) [7] proposed that effective meaningful goals involve approaching a desirable outcome (as opposed to avoiding an undesirable outcome), and enable a person to continually experience new challenges, take on new opportunities, and have a variety of experiences. In that sense, meaningful goals are possibilities rather than problems solved.
While Hedonism simply recommends identifying and enjoying the enjoyable, Eudaimonia takes a more normative stance. It prescribes ways of living in the world, which eventually lead to fulfillment and, thus, happiness, but may not be common practice or at least may not be easy to implement. It may need an “intervention,” that is, making someone doing something.
Hedonic Treadmill Theory [8]
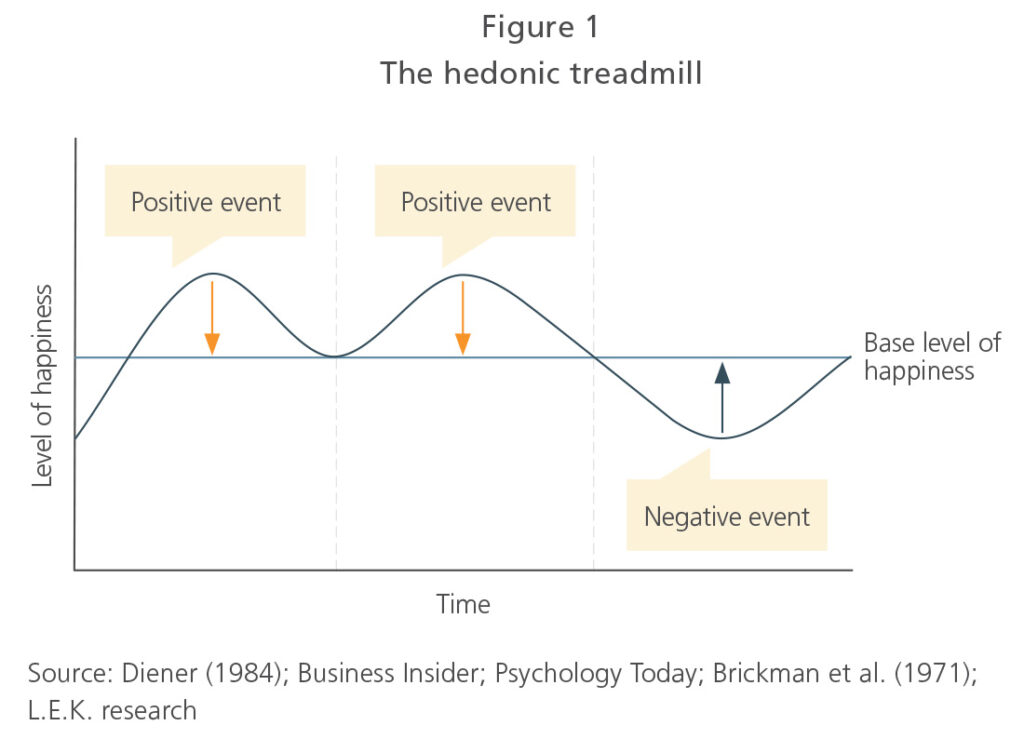
A classic theory is the Hedonic Treadmill theory, originally proposed by Philip Brickman and Donald Campbell (1971). This theory suggests that people adapt to both good and bad events and return, over time, to their he- donic set point. For example, after an extremely good event, a person initially reacts with strong Positive Affect but eventually adapts and returns to his or her baseline level of Positive Affect. A similar adaption process occurs for negative events. A person reacts to a bad event with strong Negative Affect but eventually adapts and returns to his or her baseline level of Negative Affect. However, negative events produce relatively more intense and longer-lasting affective reactions than positive events: we adapt more quickly to good events than to bad events (Brickman et al., 1978). But, the rate and extent of adaptation to various events show wide variability across individuals, and there are opportunities to “overcome” the Hedonic Treadmill by employing strategies that stimulate cognitive reappraisals, that is, rethinking a given situation.

There is clearly an opportunity for design, by seducing, stimulating, or challenging people to overcome the Hedonic Treadmill and other barriers to their happiness through designed interventions.
An example: Martin Seligman and colleagues’ (2005) “gratitude visit” [9]: Participants had one week to write and deliver a letter of gratitude in person to someone, who had been especially kind to them but had never been properly thanked. This simple exercise led to a significant increase in happiness directly after the exercise—compared to a placebo control group—which then lasted for a month. While these kinds of activities make us happy—at least for a while—it requires some external impulse to actually do it. This is typical for eudaimonic happiness. The hedonic is more obvious to us and much easier to implement. [10]
The distinction between Hedonism and Eudaimonia is sometimes referred to as “the pleasurable life versus the good life”. This distinction is especially useful for possibility-driven design. Because we may need two different strategies to design for happiness [11]:
1) design for the pleasurable life/hedonism
the design of products that become direct sources of pleasure by creating pleasurable experiences rooted in human values and evidently pleasurable activities.
2) design for the good life/eudaimonia
the design of products that represent meaningful, but maybe non-obvious goals and help people attaining those goals.
Conclusion: Design can contribute to happiness by creating positive experiences (the pleasurable life/hedonism), but also by stimulating people’s awareness of their abilities to increase their happiness (the good life/eudaimonia). According to Desmet and Hassenzahl, products that create or mediate positive experiences can even rescript existing experiences to be more pleasurable. Products that increase one’s awareness, on the other hand, will challenge or inspire its user to act or think in a different, bus assumingly better way. [12]
Sources
[1] King, L.A., & Broyles, S.J. (1997). Wishes, gender, personality, and well-being. Journal of Personality, 65, 49-76.
[2] Desmet, Pieter / Hassenzahl, Marc: Towards Happiness. Possibility-Driven Design. Delft University of Technology 2012. URL: https://www.researchgate.net/publication/233850646
[3] Larsen, R.J., & Eid, M. (2008). Ed Diener and the science of subjective well- being. In: M. Eid, & R.J. Larsen (Eds.), The science of subjective well-being (pp. 1-16). New York: The Guilford Press.
[4] [5] [6]Desmet, Pieter / Hassenzahl, Marc: Towards Happiness. Possibility-Driven Design. Delft University of Technology 2012. URL: https://www.researchgate.net/publication/233850646
[7] Diener, E., & Suh, E.M. (1999). National differences in subjective well-being. In D. Kahneman, E. Diener, & N. Schwarz (Eds.), Well-being: The foundations of hedonic psychology (pp. 434-450). New York: Sage.
[8] Desmet, Pieter / Hassenzahl, Marc: Towards Happiness. Possibility-Driven Design. Delft University of Technology 2012. URL: https://www.researchgate.net/publication/233850646
[9] Seligman, M. E. P., Steen, T. A., Park, N., & Peterson, C. (2005). Positive psy- chology progress. Empirical validation of interventions. American Psycholo- gist, 60, 410-421.
[10] [11] [12]Desmet, Pieter / Hassenzahl, Marc: Towards Happiness. Possibility-Driven Design. Delft University of Technology 2012. URL: https://www.researchgate.net/publication/233850646