I chose this thesis for my evaluation because I have been doing a lot of research on this topic myself during the last three semesters. Because most of the theses in this field are either focusing on the engineering or development of human-machine interfaces in cars, I was really happy when I found the following thesis.
Title
Driver-centered Human-machine-interface design for a better takeover experience in level 4 automated driving
Author
Xinyi Wang
University
Delft University of Technology, Faculty of Industrial Design Engineering
Degree and submission
MSc Design for Interaction, April 2020
Supervisors
Chair of the supervisor team – Elmer van Grondelle
Mentor of the supervisor team – René van Egmond
Company supervisor – Wouter Kets
Level of design
For evaluating the level of design, I will rate the design of the thesis itself (layout) and the design of the final project (prototype) separately.
The level of design of the layout is good, but there are a lot of smaller things that would need improvement for it to become an excellent design. Even though the author designed some of the graphs and tables on her own, most of them were not designed at all and did not fit into the layout. The usage of different styles of images and illustrations for the same purpose was also not ideal for me. But the biggest problem I had with the design of the thesis is that there were different graphs and figures with a lot of text that was way too small to be readable. I sometimes even had to zoom in to more than 200% to be able to actually read them. One positive aspect of the layout was the usage of different colors for the literature study (yellow) and the project (purple). Based on all these factors, I would still rate the level of design as good with room for improvement.
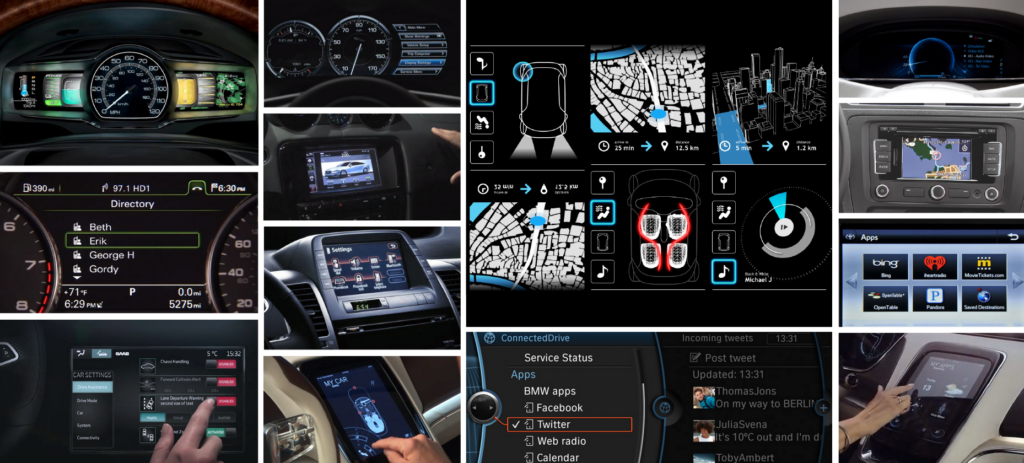
The final design of the prototype can also be described as good with some very good elements. Because the design of the final prototype is using a lot of elements I have already seen in interfaces from popular car manufacturers, it’s probably not the most innovative interface I have seen, but I think that it fits the purpose of this project and works very well for doing user tests.
Degree of innovation
Even though the design of the final prototype is not really innovative for me, the degree of innovation of the rest of the thesis is really good. She did a lot of user research early in the project. She even asked five different experts from the field of autonomous driving, did a questionnaire with 28 drivers that have been using automated driving features regularly, and she also interviewed drivers about their experiences with the Tesla autopilot. Based on these results she then facilitated a creative session with four students from her degree to develop different concepts. These concepts were then evaluated and rated by 13 experts from different related fields. The best concept was then improved by her through an iterative design process. She even built a really nice prototype for her user testings. All in all the degree of innovation for me is very good.
Independence
Because this thesis was written as part of the MEDIATOR project, it is really hard for me as an external reader to evaluate the independence of this thesis. The only thing I am sure of is that the topic was not chosen independently, because it was based on a project brief of the company behind this EU-funded project. It is also really hard to evaluate if the ideas and concepts were based on her ideas because she facilitated a creative session with four more students for this purpose and got a lot of feedback from users and experts during the course of this project. Based on her reflection she was doing the project individually from start to end and was in charge of everything and it was quite challenging for her. Even though it is hard to tell if she tells the truth, I believe her and would rate the independence of this thesis as good.
Outline and structure
The general structure of this thesis makes a lot of sense to me. The introduction also includes her main research question and the objective of the project, but there was no additional information about her motivation or the problem that she wants to solve with this thesis. One highlight of the introduction for me was that she based the structure of her thesis on the double diamond design process starting with the project brief and ending with her graduation with all the chapters of the thesis in-between. The chapters were also done in a logical order and every chapter had a small summary at the beginning. My personal favorites however are the conclusion and the personal reflection of the author at the end of the thesis.
Main research question
When is it needed to communicate what kind of information and how to communicate the information with the driver during takeover?
The objective of the project
Design the HMI of autonomous vehicles in order to enhance situation awareness for a better take over transition/journey.
Degree of communication
The degree of communication of this thesis was one of the things I did not like as well. Even though there was a list with abbreviations, I sometimes had to get back to this list because she used so many abbreviations I have never seen before. Because I have already written different blog articles about Autonomous Driving, I was able to understand it but I am also sure that most of my colleagues would have had some trouble with understanding this thesis.
Scope of the work
Am I sure that the author spent a lot of time working on this thesis because she gathered a lot of data from different users and experts and qualitative research is always a lot of work. Her thesis is also 100 pages long, including a lot of empty pages or pages with not a lot of content on them. But for me, it also looks like she was not very keen on doing the literature study because this part is really short and does not have a lot of information in it. A lot of topics from this part could have benefitted from more detailed descriptions and more context.
Orthography and accuracy
The orthography and accuracy of the thesis are ok, but they are definitely not great. Even though I was not able to find any big mistakes while reading through this thesis, I was able to find a lot of small grammar mistakes and typos in there. Some of the sentences were also structured in a weird way but still ok for readability and understandability. The research question, for example, looks like it was written in another language and then translated into English.
Literature
The usage of literature was the most confusing part of this thesis for me. Even though she listed 32 different sources for her thesis and also did a lot of qualitative research with users and experts from the industry, I was not able to find any sources for most of the figures and tables she used. A lot of paragraphs in her literature study also did not mention any sources or were describing tables and figures without sources. The only positive aspect of her literature list is that she used a lot of books and journal articles and only a few online resources.