At the beginning of the Des&Res class the last semester, I decided to start research in mental health. The main topic of the research was VR for Mental Health, that is a methodology that has gained prestige in the last years, due to the advance in technology. During my research on this topic, I was centre on investigated how it works and what is their main field of application, for this, I read through different articles of medicine relate to these topics. In a second step I follow to get related to the history of VR and how long has it been in the medical field and for whom it was used. Finally, I focus on the design of a VR interface and prototype, with also a user research focus where I found something that changed my topic orientation.
For starting this research, I thought that VR therapy for mental health can be a key aspect during COVID-19. With this idea in my mind, I start research in VR for Psychotherapy focus on mental health, the focus was to get a better environment for treating special kinds of mental issues. During my research, I found out that VR in mental health can be useful for treating anxiety, stress, and depression. As Nigel Whittle said “VR offers the opportunity to develop more personalized therapeutics, especially in mental healthcare. It is already being used to treat PTSD, phobias, and psychiatric conditions such as conversion disorder and showing excellent results.” (WHITTLE, 2020). VR therapy had shown the last year more results during the pandemic, but even due some users do not trust this kind of technology. Also, VR therapy has been in the market for around 20 years.

VR therapy started around 1950 for treating different kinds of phobias around people. This treatment used multiple sensors to help the user experience the same sensation that provokes the phobia. But, it was not till the beginning of the 2000s that VR therapy was considered to be useful, in the article The use of virtual reality technology in the treatment of anxiety and other psychiatric disorders the authors mentioned that “The first study to formally investigate the efficacy of VR-based exposure therapy (VRE) focused on the treatment of acrophobia and results suggested that VRE was effective” (Rothbaum, Bunnell, Sae-Jin, & Maples-Keller, 2017) this study was made in the early empowered the technology to continue into a development area in medicine. After this series of studies at this time, VR therapy was used in the military area to treat PTSD to help soldiers recover due to missions. In actuality, VR therapy is managed mainly by three big companies that are: Limbix, Psious, and OxfordVR. All these companies have a focus on VR therapy but, their UI/UX is in my opinion a little bit too old and hard to use. This brings us to the next step that is VR design and user research.
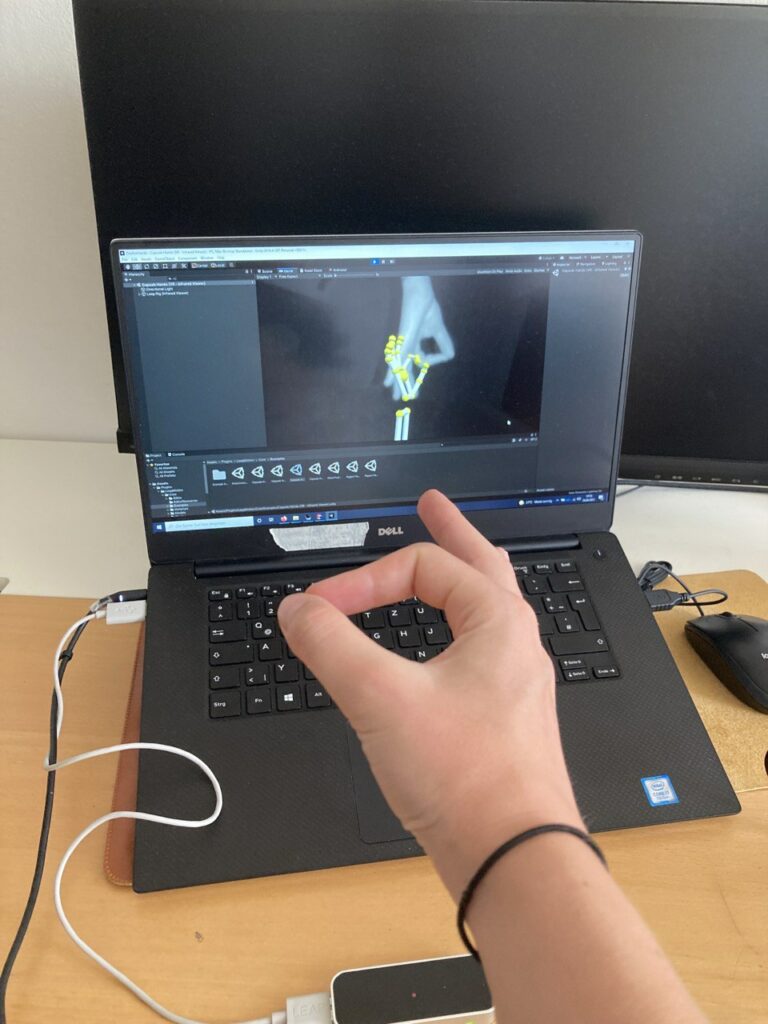
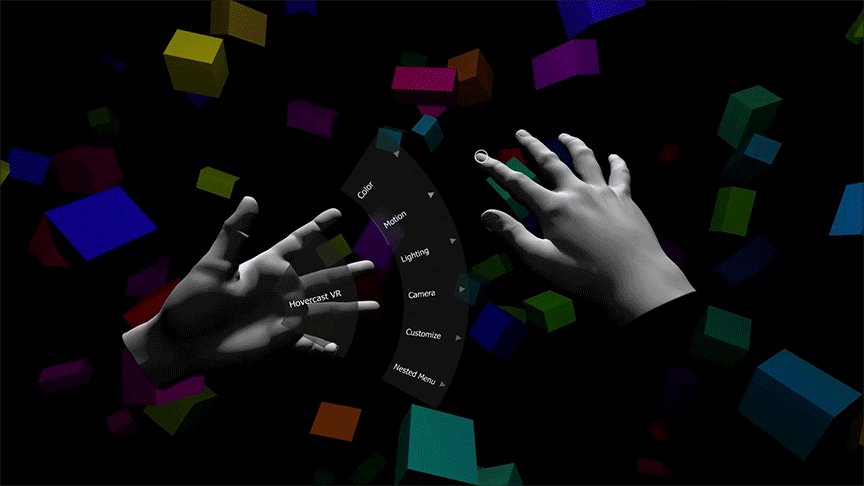
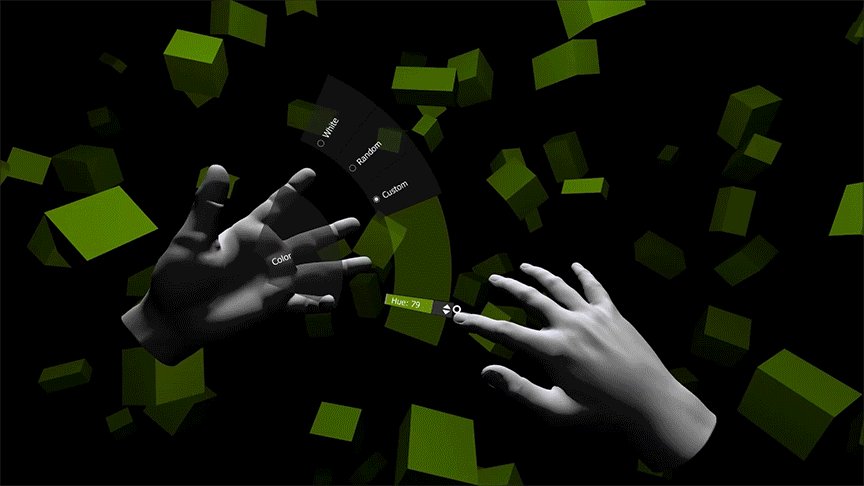
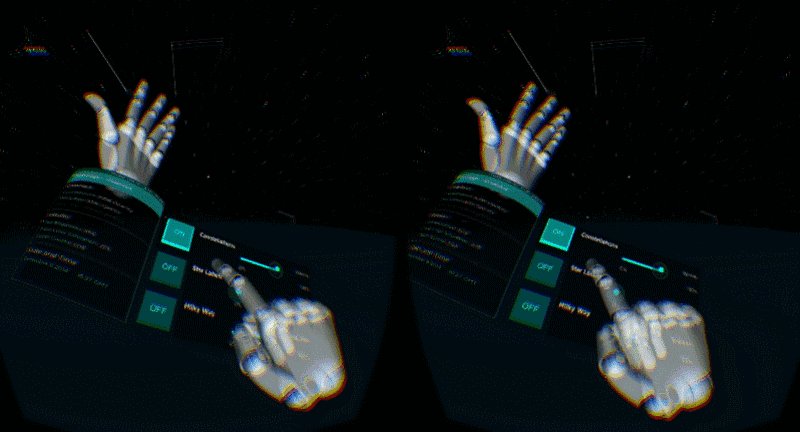
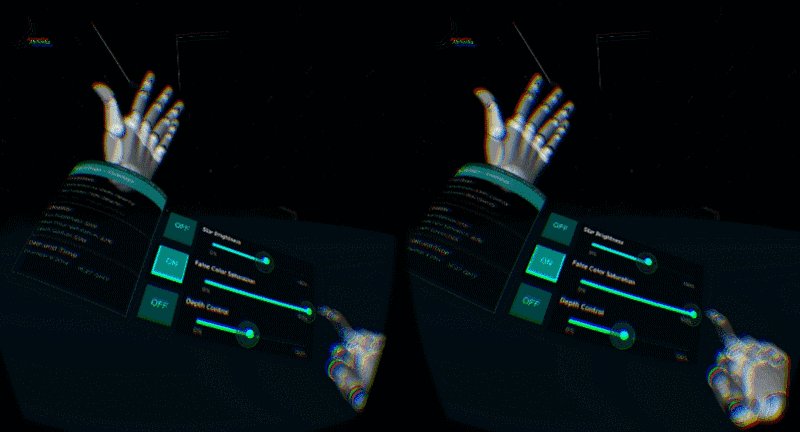
In the last part of the last semester when I finally got the focus on which kind of path I was getting in, I decided to research design for VR and make user research too. Design for VR is something that I thought will be hard. Surprisingly it was not, VR interfaces and design are still based on the same idea of a normal application for a smartphone or the computer. Not to miss, VR design has one important thing to be careful about and it is sound. VR sickness is one of the major issues due to the therapy and it is provoking usually for a misinterpretation of the sound and the environment, to prevent that to happen, sound designers use 8D sounds. This kind of sound helps the user to identifies themselves in the environment preventing the sickness to happen.
Into the user research, I have begun it was a disaster and it turns to be disappointing. I researched with 8 psychotherapeutics and most of them found this topic to be negative instead to be something useful. The main reason for them to think this was that they thought it will be more learning and work for them. Even, I told them about the studies and the results, the doctors did not change their minds. Also, they expect that these therapies will be really expensive. This put me into a crisis point for my research where I decided to changed my path to something else that is not out of mental health.