It’s important to note that there are many different types of use cases and usage scenarios when it comes to these interactions. Different backgrounds, different jobs and different cultures effect experiences drastically. A senior who adapted into the digital world due to their involvement with computers because of their work will have a much easier experience compared to a senior who didn’t have any sort of connection it their early ages.
It’s difficult to produce something that can be used by every possible user. Universal design principles dictates that a design should be equitable and accessible by all but it’s already pretty hard to provide for the needs of one single demographic.
Design is much more likely to be the source of exclusion than inclusion. When we design for other people, our own biases and preferences often lead the way. When we create a solution that we, ourselves, can see, touch, understand, or hear, it tends to work well for people with similar circumstances or preferences to us. It also ends up excluding many more people.
(Gilbert, 2019)
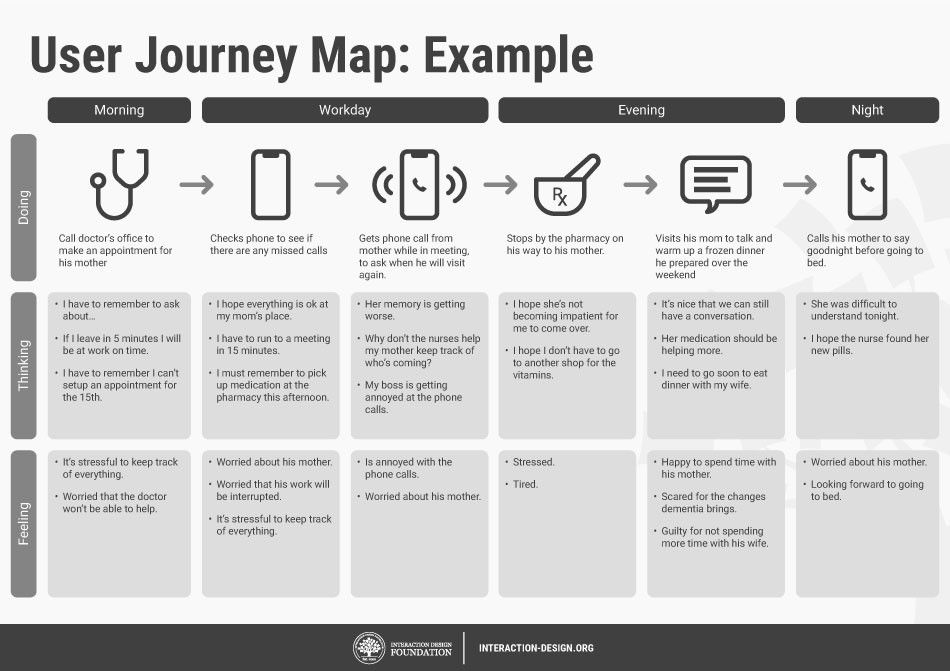
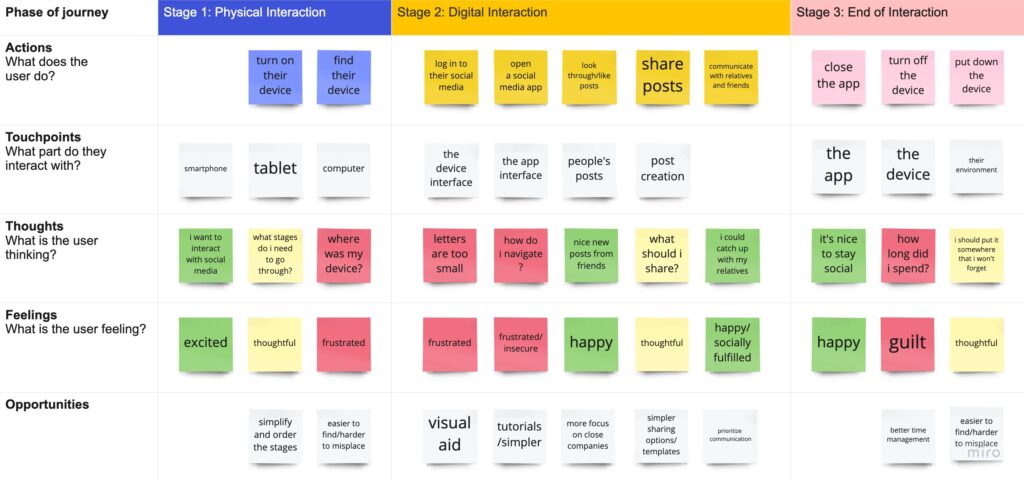
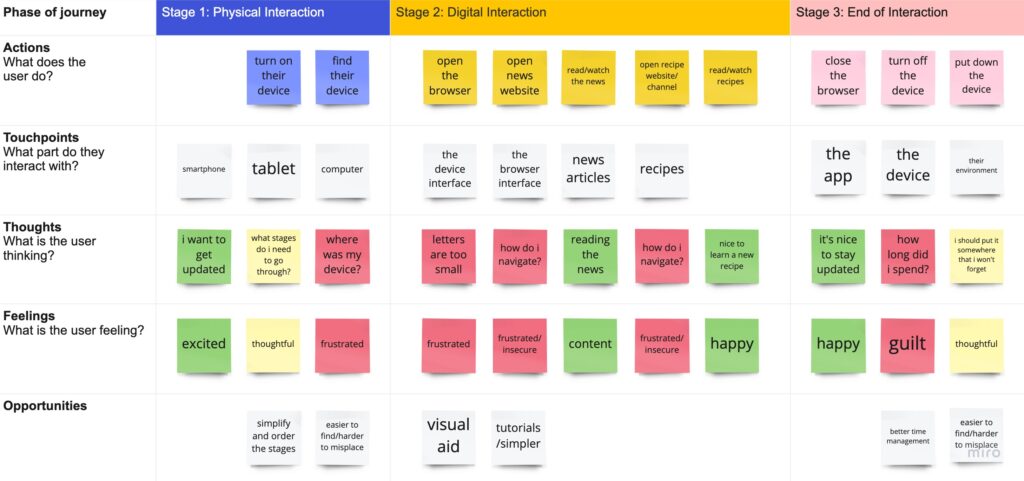
According to the personas and user journeys I have created it can be seen that the main focus of the interaction is social media and usage of certain sites to stay connected to the world. Although in the aspect of content consumed by seniors is similar, the way it is consumed and the issues they can run into are vastly different.
There are 4 main points when it comes to these issues:
- Visual
- As people age, a number of changes commonly happen to their vision. Many older adults use reading glasses or opt for much larger font sizes when given the option. Shades of blue can also appear faded to seniors, potentially reducing contrast when blue elements are used in a design. Overall, color contrast should be increased in websites and apps that cater to older adults.
- Text and button sizes should be kept large. Basically, anything that’s meant to be read or clicked should be scaled up. Although the ultimate solution is to make it easy for users to increase or decrease font sizes at will. Sans serif typefaces are often preferred for on-screen readability. And any website or web app should be tested with a screen reader before being made public.
- Cognitive
- There are cognitive declines that happen with age for many people. The speed at which seniors process information slows with age. They can still complete the same tasks, but it may take them a bit longer than it did when they were younger.
- Different types of memory also decline with age, including the ability to remember to do things in the future (this is where app notifications can be really helpful).
- Mobility
- Since motor skills tend to decline with age, this makes things like complex gestures more challenging.
- When designing for older adults, particularly those over the age of 70, keep gestures simple to perform. Forget complex gestures that require more than two fingers (those can be a pain to master regardless of age). Simple horizontal, vertical, or diagonal movement is fine, as these are all natural motions. But avoid incorporating gestures with quick movements, difficult positioning, or multiple gestures that require the use of both hands or more than two fingers. All of these can be frustrating to even tech-savvy older users as motor function declines.
- Motivation
These issues can define how a senior perceive an interface and how they use it and these factors set the main differences between the population. These 4 elements needs to be considered fully and implemented well enough to accommodate every different need.
Sources
Gilbert, R. (2019). Inclusive design for a digital world : designing with accessibility in mind.
Polyuk, S. (2019, June 20). A guide to interface design for older adults. Toptal Design Blog. https://www.toptal.com/designers/ui/ui-design-for-older-adults.
IBM accessibility REQUIREMENTS – IBM Accessibility. (n.d.). https://www.ibm.com/able/requirements/requirements/.
Phiriyapokanon, T. (2011). Is a big button interface enough for elderly users?