Neri Oxman, material ecology architect, has crystallised her practice’s naturecentric philosophy in a series of principles to which human clients will be asked to commit. The principles have undergone several revisions and are still in flux. The most recent version is “Nine Commandments for a Material Ecology”, that is correlated with design approach, centred not on human beings, but on nature as a part of system. Following those steps, maybe, we will be able to create better design objects, that I called “Ideal” in title, just for better perception. Because Ideal does not exist hehe.
So, the commandments in nevalogue are constructive, a declaration of intent for a new design practice. The early version were descriptive of Oxman’s intellectual process and juxtaposed old and new, considering design before and after digital computation and the advent of a so-called Century of Biology at the turn of the millennium.
Nature as Client
“The natural environment at large constitutes the client for every commissioned project, as well as its site and material sources.”
Okay, this one is hard to implement into product design. Buut, we can try our best to use ecological material and their microstructure, as well as macro. To build structures that respond to the environmental conditions and instead of being more fragile with the flow of time, started to be anti-fragile. What means better or not suffering, at least.
Growth over Assembly
“Nature grows things. We will be able to create objects that will respond to their users, adapt to their environment, and even grow over time after they have been printed”
Comment: this principle conceptually moves design and production into the new age of biology, from the assembly line to the wet lab.
Neri Oxman team already were doing similar project, as Silk Pavilion, where caterpillars weaved the dome under the influence of light. Or the green bridge in Stuttgart.
Integration over Segregation
“The typical facade of building is made up of discrete parts fulfilling distinct functions. Stiff material provide a protective shell, soft material provide comfort and insulation, and – in buildings – transparent materials provide connection to the environment. In contrast, human skin utilises more or less constant material constituents for both barrier functions(small pores, thick skin on our backs) and filtering functions(large pores, thin skin on our face). In an ideal object, barrier and filtering functions are integrated into a single material system that can at any point respond and adapt to its enironment.“
Comment: Oxman often describes her work as noncompositional, a whole in which the same material articulates dynamically the required functions.
Non-Human-Centered Design
“The group considers all living creatures as equals.” What is quite common in modern world and modern design approach. People start to make non-human-centered design to save ability to adapt to environment, not destroy it and create the new one. “The group aims to shift human-centric design to a design culture focused on conserving, improving and augmenting the natural environment though novel technological developments.”
Comment: The past decade has seen an increasing preoccupation with interspecies design and questioning of anthropocentric values, and Oxmans new practice chooses this position as its baseline.
Difference over Repetition
“Industrial products generated out of machines consist of repeatable parts with identical properties. Comprehending difference enables us to design repetitive systems — like bone tissue — that can vary their properties according to environmental constraints. As a consequence of this new approach we will be able to design behaviour rather then form.”
Comments: the form-giving design of yesteryear yields to the new concept of formation, in which a system adapts and performs — behaves.
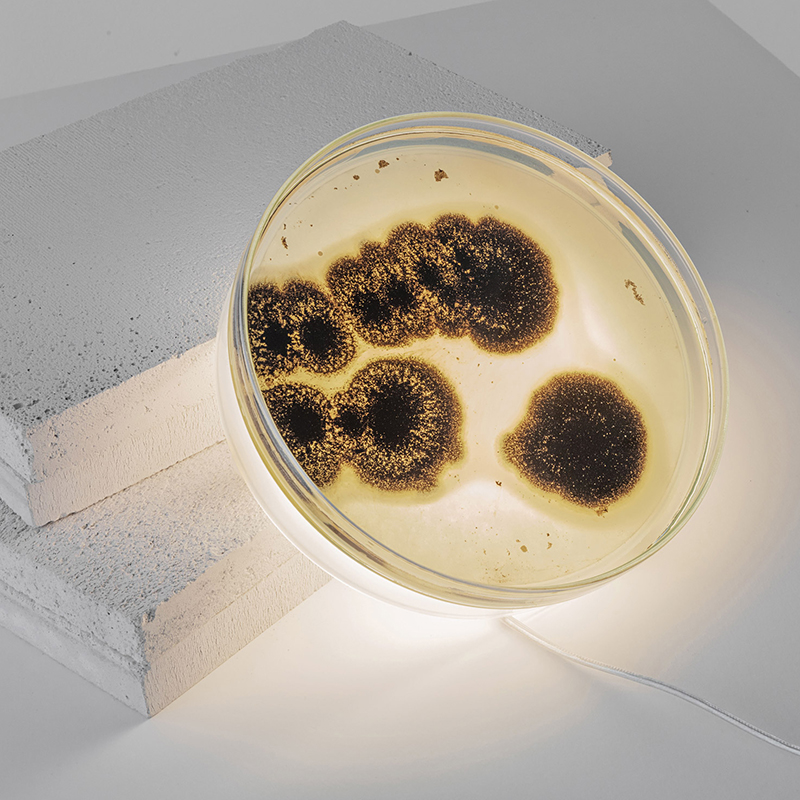
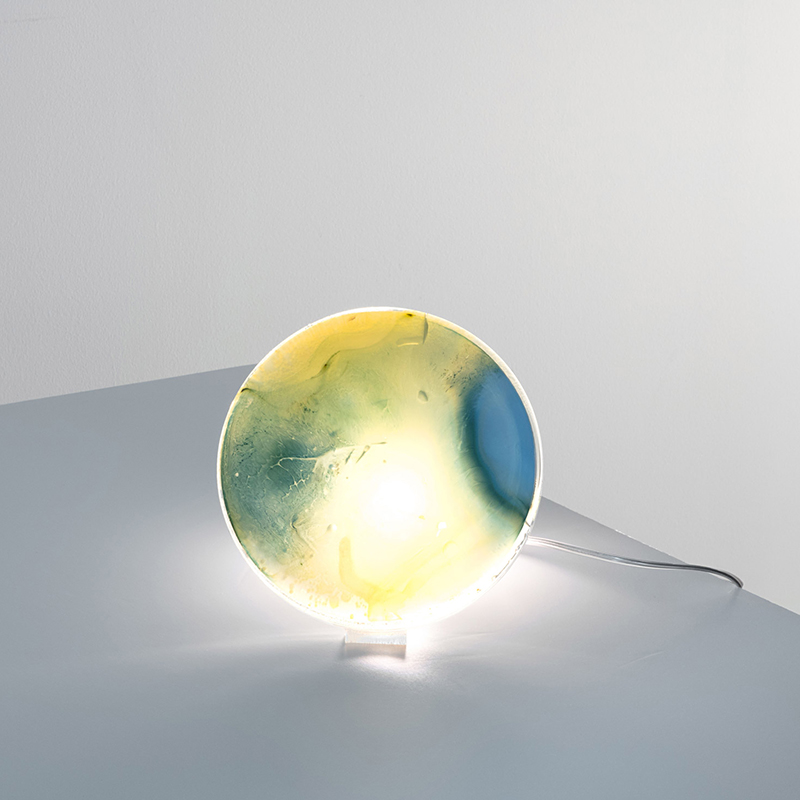
Decay or Disposal
“The Practice implements design workflows in which matters is synthesised systems, and consumed by the same ecosystem upon obsolescence. Designed decay is the process by which matter is programmed to rejoin an ecosystems resource cycle and fuel new growth”.
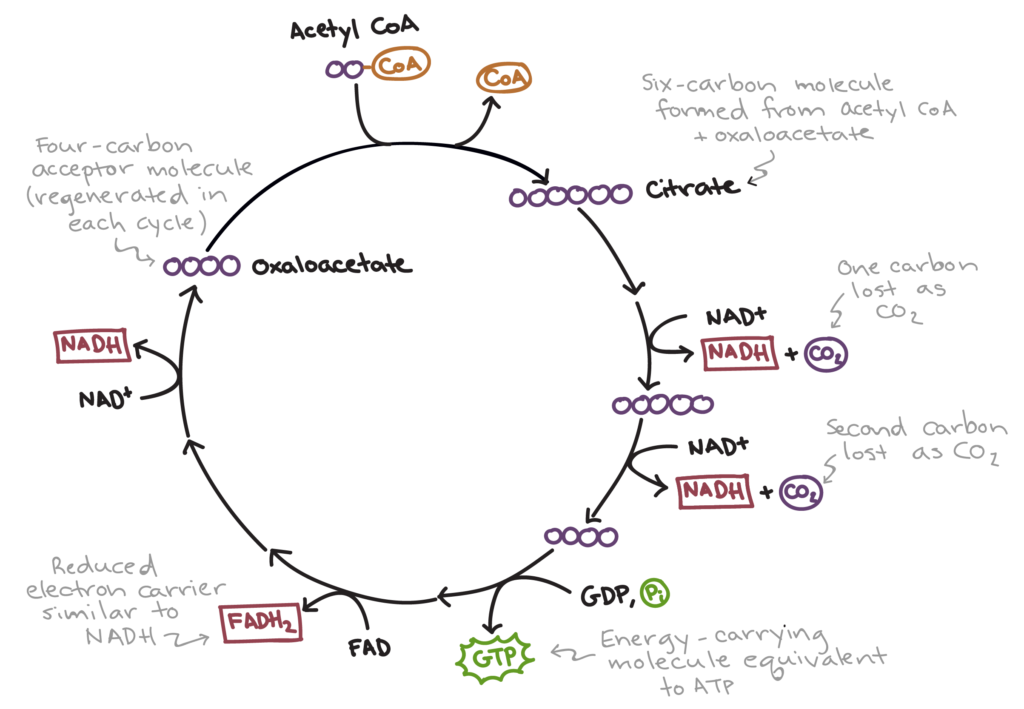
For example, forest eco-system is working in this way. When the old tree is dying, it gives live for couple of new ones, for some mushrooms and batteries around. And the cycle repeats.
Comments: An embrace of circularity, this principle affirms the role of the architect within the ecosystem.
Activist Design
“Any design commission becomes associated with a particular technology, invented or improved upon by the Lab, which embodies the value system associated with the group, and is directly linked to design and construction processes relevant to the commission.”
Comments: Several enterprises, nonprofit and for-profit, are currently trying to integrate ethics and social and environmental responsibility into their practices, and to pass there values on to their customers — a brand of activism from within the system. Oxman’s group will use technology as a vessel for change.
Some of the companies are adjust ethics to their policies, and not vice versa. The desire to cheat and deceive disappears, when we put our skin in the game(reference to the Inu Anum sîrum).
System Over Object
“The product – be it a product, a wearable device, or a building – is considered part of a system of interrelations between natural and designed environments including interactions between the entity and the human body as well as the entity and its environment.”
The world as the fascial human body, where all elements consist from similar material, but in different proportion it gives absolute different result.
Technology over Typology
“Moving from the taxonomic classification commonly found in buildings and urban places… topology – the way in which constituent parts are interrelated or arranged – is the driving force behind the design process, promoting condition-based programming as the approach for organising spaces and making places.”
Or to be fragile or anti-fragile?