The names in the title all serve similar purposes. Universal design is described as;
Universal Design is the design and composition of an environment so that it can be accessed, understood and used to the greatest extent possible by all people regardless of their age, size, ability or disability.
[1]
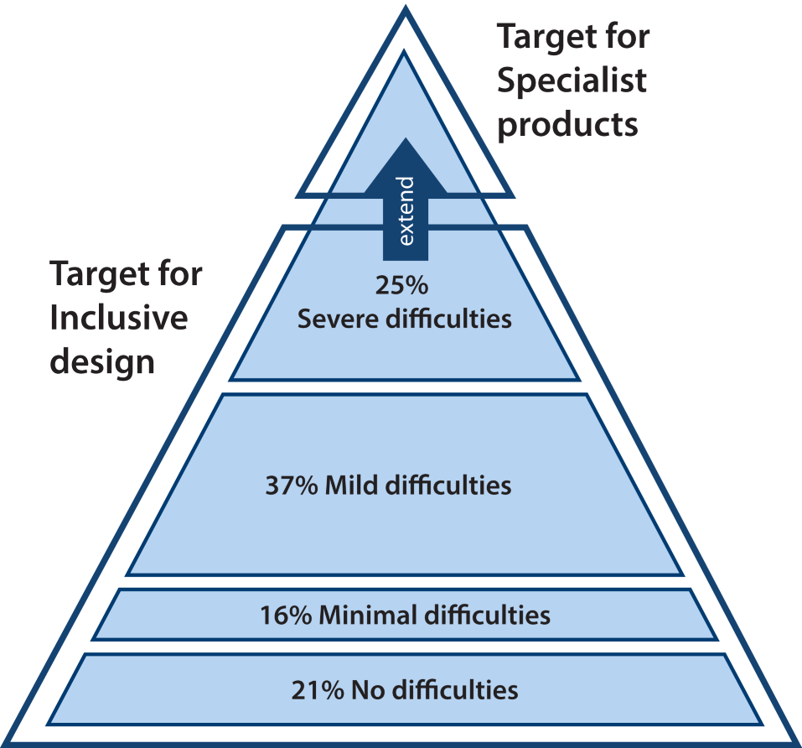
While inclusive design can also mean the same thing for websites and built environments, its main origin was product design where the principle acknowledges that there can’t be one single product that solves all the problems for all the users however different perspectives and approaches can make a product usable for a more diverse population, hence a product can be optimised for a population with specific needs.[2] Whereas accessible design focuses more on the people with disabilities.[3]

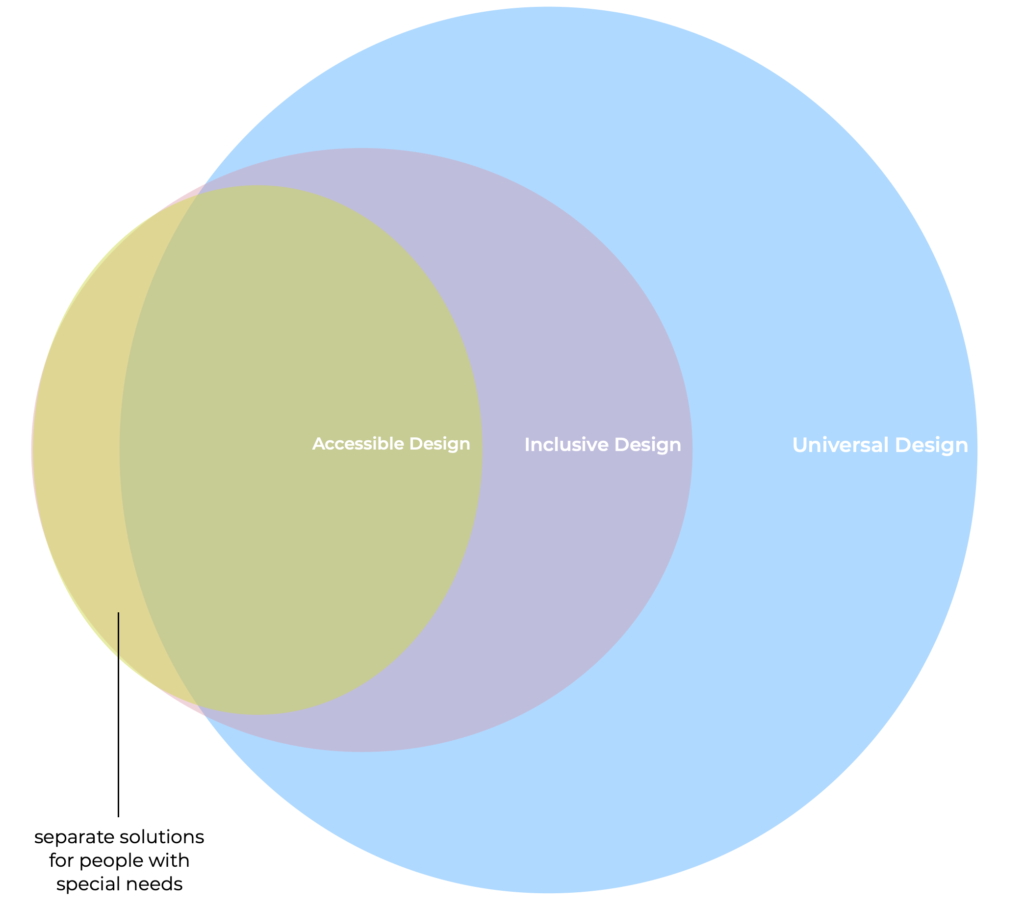
Although these principles contradict with each other a bit when it comes to product design, we can say that universal design covers the other two for a “for all” interaction design approach. Producing something that is usable by all is the main approach of universal design, while both accessible and inclusive design look for different approaches like adding accessibility options to an OS to achieve better usability by all.

7 Principles of Universal Design[4]
- Equitable Use – consider all users instead of a target group
- Flexibility in Use – flexible, adaptable and/or customisable design
- Simple and Intuitive Use – reduce complexity and cognitive loads
- Perceptible Information – present easily digestible information
- Tolerance for Error – create an error-friendly environment
- Low Physical Effort – efficient and effortless usability
- Size and Space for Approach and Use
Guideline for Accessibility[5][6]
- Include personas with varying abilities.
- Don’t use color as the only visual means of conveying information.
- Ensure sufficient contrast between text and its background.
- Provide visual focus indication for keyboard focus.
- Be careful with forms.
- Avoid component identity crises.
- Don’t make people hover to find things.
- Make content easily understandable.
- Try using your design without a mouse.
6 Principles of Inclusive Design[7]
- Seek out points of exclusion
- Identify situational challenges
- Recognize personal biases
- Offer different ways to engage
- Provide equivalent experiences
- Extend the solution to everyone
All these guidelines and principles can improve the overall experience of the user, therefore they have to be accounted for in a design process. This is the first step towards understanding what is and what can be “design for all” and implementing it to interaction design for the elderly.
Sources
- [1] http://universaldesign.ie/What-is-Universal-Design/
- [2] http://www.inclusivedesigntoolkit.com/whatis/whatis.html#p40
- [3] https://www.nchpad.org/529/2457/Designing~for~Inclusive~Play~~~ Applying~the~Principles~of~Universal~Design~to~the~Playground
- [4] https://www.interaction-design.org/literature/article/learn-to-create-accessible-websites-with-the-principles-of-universal-design
- [5] https://medium.com/salesforce-ux/7-things-every-designer-needs-to-know-about-accessibility-64f105f0881b
- [6] https://www.interaction-design.org/literature/topics/accessibility
- [7] https://uxplanet.org/6-principles-for-inclusive-design-3e9867f7f63e