Haptisches Feedback oder auch als taktiles Feedback bezeichnet tritt auf, wenn Vibrationsmuster und Wellen verwendet werden, um Informationen an den Nutzer eines elektronischen Geräts zu übertragen.
“Taktil” bedeutet “berühren”, was hier angemessen ist, wenn man bedenkt, dass viele Produkte heutzutage darauf ausgelegt sind, Informationen per Berührung an ihre Benutzer weiterzuleiten. Telefone und Tablets mit Touchscreens sind hervorragende Beispiele für Produkte, die taktiles Feedback verwenden.
In der Vergangenheit waren Audiofeedbacks in Form von Glocken und Alarmen häufiger. Taktiles Feedback ist ein zeitgemäßer Ansatz für dasselbe Grundprinzip.
Haptik ist ein physisches Signal, welches vom menschlichen Körper wahrgenommen werden kann. Haptische Feedbacks werden beispielsweise dazu genutzt, um Nutzer eines Mobiltelefons mitzuteilen, dass gerade im Moment ein Anruf eingeht oder eine Nachricht empfangen wurde.
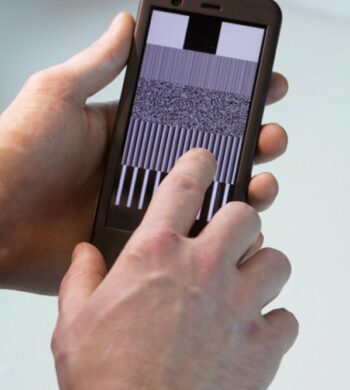
Es kann aber durchaus im Kontext von Accessibility angewendet werden. Die Einführung von berührungsgesteuerten Benutzerschnittstellen im öffentlichen Raum, am Beispiel eines Geld- oder Ticketautomaten, erleichtert zwar die Reinigung der Geräte und ermöglicht die Individualisierbarkeit der dargestellten Inhalte, allerdings wurde dadurch die Gestaltung von inklusiven Benutzerschnittstellen wesentlich erschwert.
Die Einbindung von haptischen Feedbacks hilft Nutzern mit eingeschränktem Sehvermögen beim Bedienen von Touchscreens an öffentlichen Geld- oder Ticketautomaten mit Touchscreen.
Dabei wird das haptische Feedback verwendet, um konventionelle mechanische Bedienelemente, auf berührungsempfindlichen Benutzerschnittstellen zu emulieren. Nutzer haben so den Eindruck, als würde eine mechanische Taste ausgelöst werden.

iPhone 7 – home button 
Apple – taptic engine
Das Apple iPhone 7 war das erste Smartphone von Apple ohne mechanischem Home-Button. Der mechanische Knopf wurde durch eine drucksensitive elektronische Komponente ersetzt. Der “Klick” wird durch ein haptisches Feedback eines Vibrationsmotors simuliert. So lassen sich auch unterschiedliche Druckstufen parametrieren.
Beispiel – Nextsystem
Das österreichische Unternehmen „nextsystem“ konzentriert sich auf die Entwicklung von Touchscreens mit einem fühlbaren haptischen Feedback für medizinische, industrielle und öffentliche Einsatzzwecke.

Quellen
https://www.nextsystem.at/wp-content/uploads/2020/01/haptic-touch
https://www.nextsystem.at/portfolio-item/haptics/
https://medium.muz.li/haptic-ux-the-design-guide-for-building-touch-experiences
https://medium.com/@martynreding/
https://www.hallmarknameplate.com/tactile-feedback-works/
Alexander Moser
https://www.alexander-moser.at/