In my first posting on my research about analog and digital, I stated that in today’s tech companies there’s a high awareness for analog methods and processes. This interesting fact came out of the book The Revenge Of Analog by Canadian journalist David Sax in 2016. The book gives an overview about analog tools and media and how vinyl records, paper notebooks, films and board games conquer with their digital pendants. In addition Sax describes analog approaches in publishing, work and school.
However, the final chapter of the book deals with “The Revenge of Analog, in Digital“. For this chapter David Sax visited numerous high tech companies in Silicon Valley, speaking to project managers, designers and founders. Throughout the interviews Sax found out that in the very digital world of software developing giants, there’s not only a high level of appreciation for analog methods and processes, but also for the awareness of the analog nature that’s inherent to humans and their use of the five senses.
At Adobe Scott Unterberg, back then project manager for the Adobe Creative Cloud suite of programs, started with daily meditation sessions, which soon was attended by more and more employees, taking 15 minutes a day away from screens and technology. As the positive effects attendees’ stress levels were found to be lowered and likewise their health was improved. This seemed reason enough for Adobe to enroll the so called Project Breathe all over their global offices and meditation sessions became common, practically mandatory, throughout the Silicon Valley like Google’s Search Inside Yourself program.
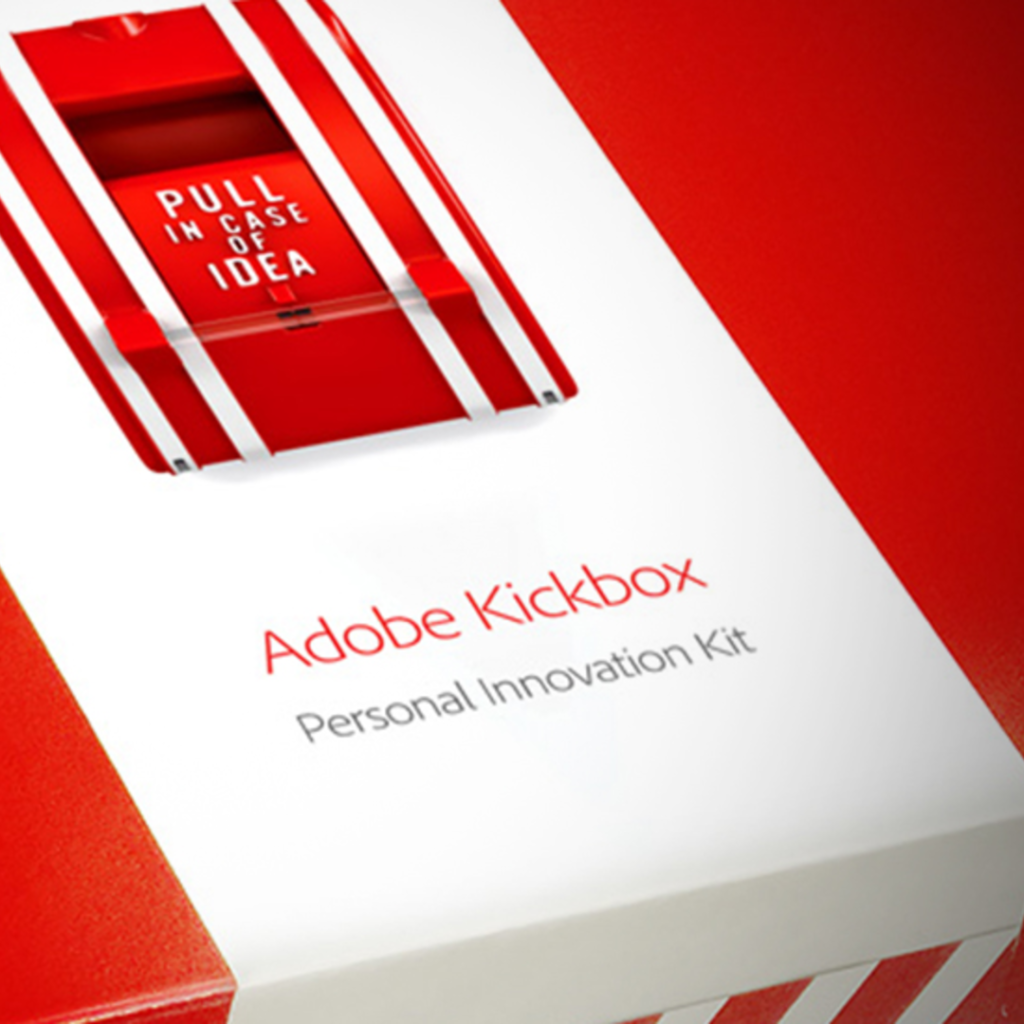
On the more practical side, Kush Amerasinghe, scientist and strategic executive at Adobe helped to create the Adobe Kickbox Personal Innovation Kit. The kit is basically a box filled with post-it notes, instructions for taking an idea from scratch to reality, coffee and chocolate, pens and pencils, paper notebooks and $1,000 prepaid credit card. The initiative behind this emergency box was “…to focus on the idea, and not get constrained by the nitty gritty of technology. Programmers inherently have a bad habit of jumping into code and building when they get an idea.“

A similar phenomenon was described by John Skidgel, UX designer at Google – “Computer design software immediately looks real, and because of this, designers too often get caught up in precise but utterly pointless details.“ That’s why Skidgel, himself always sketching first drafts on paper, started courses for designers, where they would learn to draw vertical lines, horizontal lines, dotted lines, shadings or text boxes as tools in order to “enable Google’s designers to focus on quickly and effectively communicating new ideas, without getting mired in the infinitely adjustable variables that design software allows“. This sketching classes were so effective that Skidgel’s course is now taught to all Google UX and UI designers world-wide.
Besides meditation and analog approaches in developing ideas, David Sax, on his tour through Silicon Valley, also realized that in contrast to the very virtual software developed at the companies, the interior somehow seemed to ground the staff in the very real world of analog things. At Yelp he found classic white boards used as platforms to exchange ideas all over the place. At Pinterest he met brand design manager Evertett Katigbak, who had a background in letterpress printing. Katigbak told Sax about his time when he worked at Facebook. Together with designer Ben Barry they set up some printing equipment in the Facebook warehouse, initially to come over “frustration over an obsession with data and metrics [and the printshop being] an attempt to humanize the brand for an internal audience, and to humanize the user.“ For a joke they called it the Analog Research Laboratory, producing signs with slogans such as “If It Works, It’s Obsolete“ and “every possible variation on the word “hack“ and its use in phrase.“
When Mark Zuckerberg heard about their signs, he asked them to produce two hand-printed signs for Facebook’s annual app developer conference. The popularity of these signs resulted in the Analog Research Laboratory becoming part of Facebook’s corporate structure with fixed space, budget and eventually full-time stuff.
Another aspect that David Sax mentioned was the limits of digital technology. Not only that human intelligence makes a good add on to artificial intelligence used to suggest contents on Twitter, Youtube or Instagram, the concept of human-in-the-loop is also part of critical infrastructure as nuclear power plants, military systems as well as airplanes. Besides, computer engineers have concerns that in digital computing, processors are constantly gaining in speed, while energy efficiency is relatively stagnant, which in future may result in problems with power supplies. A solution to this could be analog computing, a theoretic technology which doesn’t work with exact calculations of 1’s and 0’s but rather approximate calculations, recognizing patterns and thus using far less energy.
Finally, as digital media is screen based, it hardly addresses any sense but vision and hearing. Blaise Bertrand, director of industrial design at design firm IDEO warns that there is an “impoverishment of senses“ due to the attraction of digital media that pulls people into the screens. On the other hand Bertrand is confident that “those who would build the technologies that really could change the world were the ones who readily acknowledged the limits of digital and the benefits of analog.“ Dan Shapiro, founder of Glowforge that produces 3-D laser cutters, brings it to the point – “Reality is Analog.“ Digital is only a way to best possibly represent our world and the reality we live in.
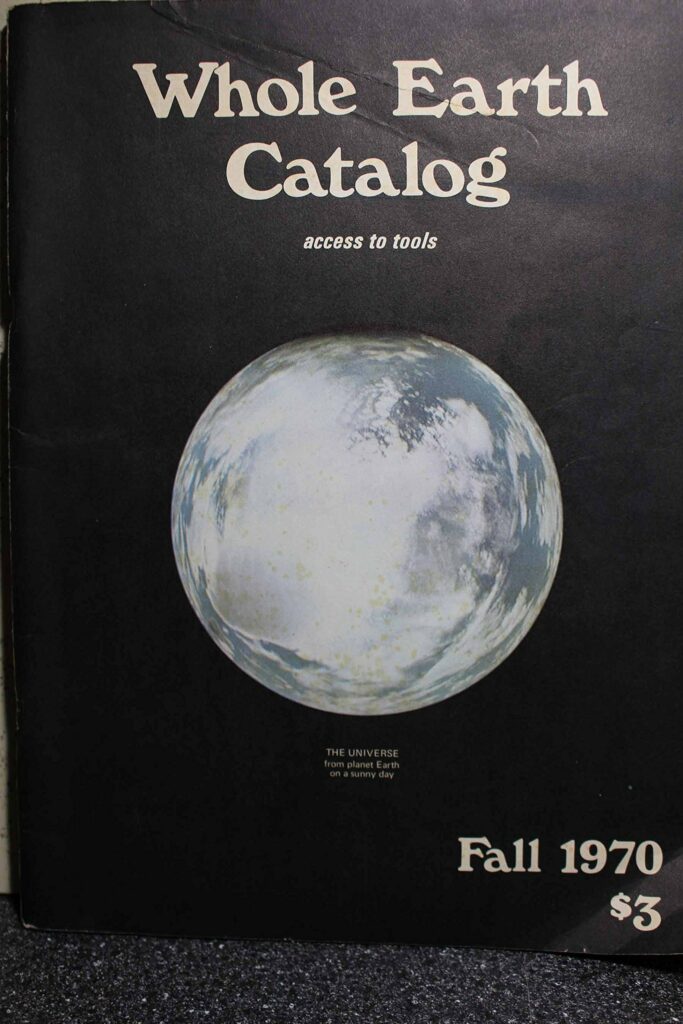
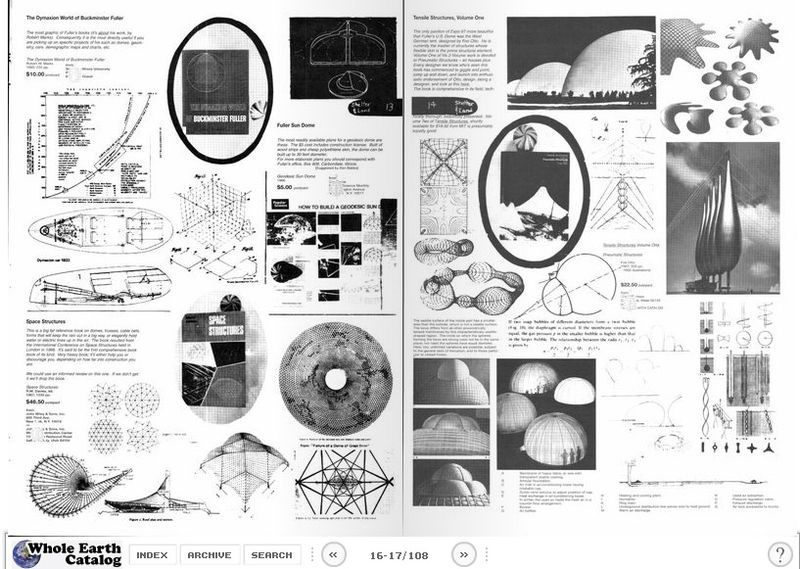
Kevin Kelly, founder of Wired magazine, a technology idealist who is known to “see digital technology as a force for ultimate good“, himself is aware of the multisensory fascination of analog. In the spirit of the Whole Earth Catalog, a collection of product reviews and (critical) essays from the 1960s and 1970s, Kelly started a blog called Cool Tools for which he reviewed one tool per day. However he kept feeling that there was a lack of experience, that “online simply couldn’t achieve“. Later, browsing through editions of the Whole Earth Catalog, he realized that the large format, rather mixed layout and the intuitive navigation through the book by simply turning the pages was the reason for the mesmerizing effect of the catalogs. Therefore in 2013 he published Cool Tools: A Catalog of Possibilities in printed, approximately A3 format to “recapture that missing 5 percent that the web couldn’t do.“

David Sax, who received a copy of Kelly’s book, didn’t only make the experience himself, but observed that visiting friends immediately got sucked in when they opened the large book that got their attention by simply lying on the coffee table. The reason for this Sax didn’t credit to the book’s content but rather “quirky appeal” and “ sheer analog nature of the damn thing.” However Kelly added that “right now, Cool Tools had to be on paper. But in fifty years that may not be true.”
Source:
Revenge Of The Analog, David Sax, 2016