The more the app integrates with users environment the more magic the app feels
Start designing without a screen
When designing AR, the object will actually be outside of the phone. At least it should look like. So when thinking about an idea or the design of an AR app, it should be thought outside of the phone too. Watching people interacting with offline things makes it much easier to come up with an idea how AR could help. So google recommends to sketch first the whole environment and the situation happening there. Sketching the analog things the user would or is interacting with. Thinking outside of the phone frame.

Movement
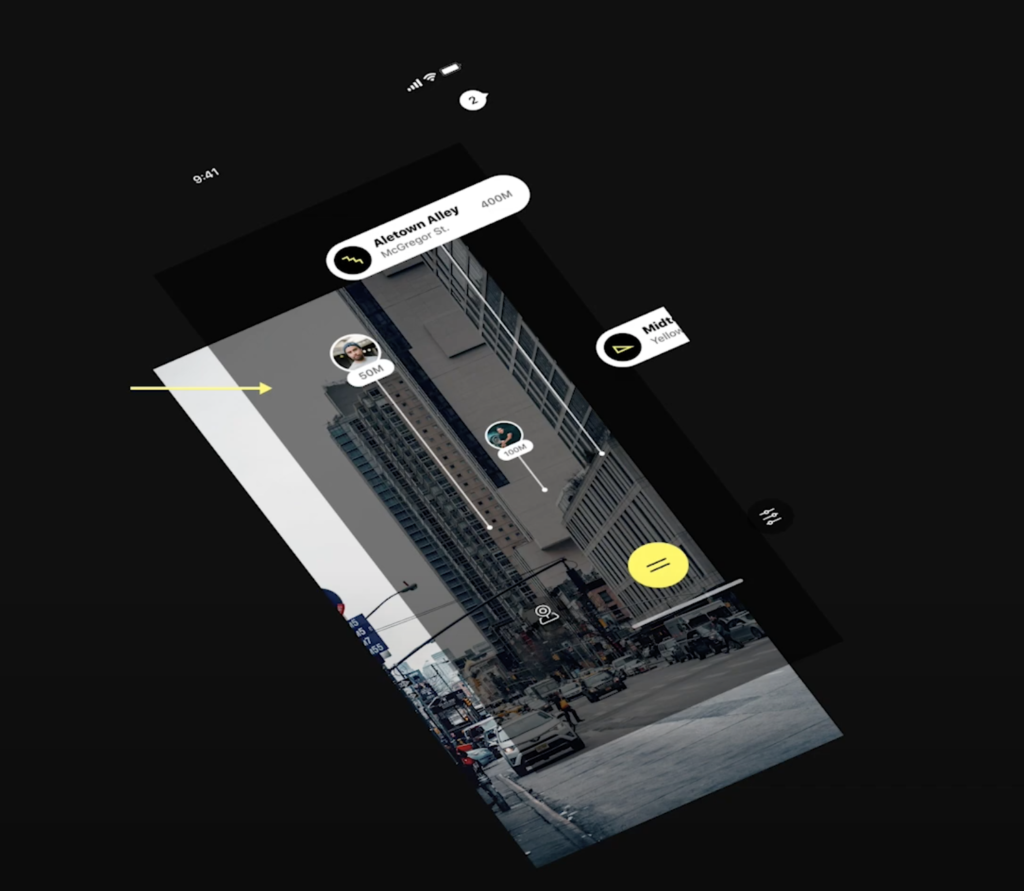
Learn the user that he can move around. Since the users are used to 2D applications, it is a whole new world and important to take the users hand ans show him how this works. For example it could be possible to have little arrows on the screen edge, identifying that there is another object somewhere. With moving around the user will be able to see more.
Also make sure at the beginning how much movement is needed and more important how much room is required. It is worse case of a user starts playing a game and at the middle of the game he finds out that his living room is too small to complete it. Also if an application should be used outside, it is important to tell this the user first, before starting to use the application.
Give Feedback
It must be clear for the user what he needs to do and how to interact with the 3D object. For example when coming too close to the object, the user needs to learn that this is not a way to interact. For example if the camera gehts darker or blurred the user knows that this is the wrong way.

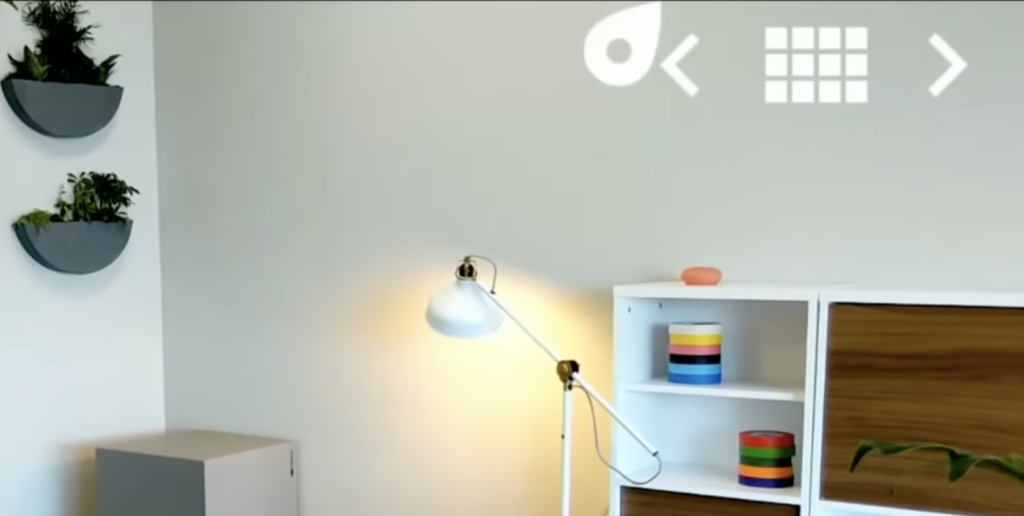
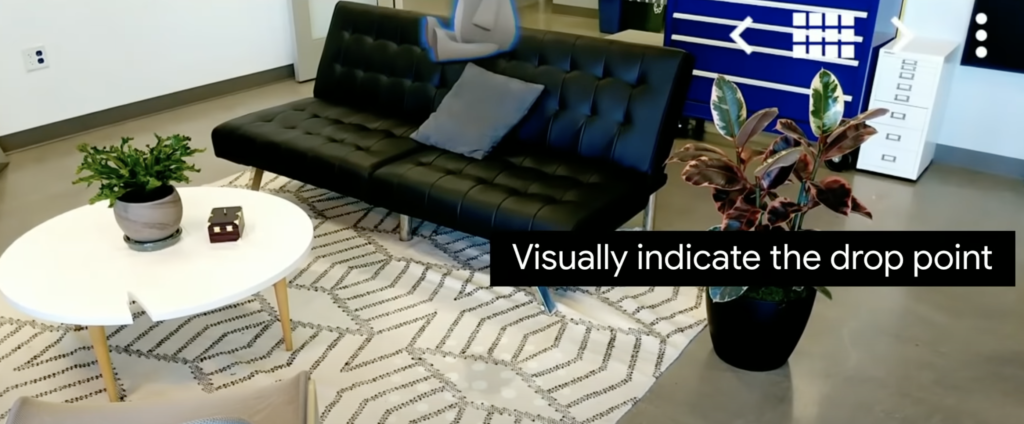
Also when placing an Object, it is important to make sure where this object will land or which surface is detected. This can be done for example with having a shadow under the object.

It is helpful to have a darker transparent layer between the camera (background) and the displayed AR elements. This helps to differ between real elements and AR elements, especially at daylight it is helpful to give a better experience.
Less UI is more
There are multiple reasons why you should never overload an app with UI and controls but for AR apps it is even more important! First because the user should focus on the scene and what is happening with the 3D objects and second because it just takes view. The smartphone screens are so little and if there are too many controls the screen for the actual content will shrink and shrink. So only display UI controls if the have a high frequency of use or if they require fast access.